Shopify Example
Shopify is a leading e-commerce platform that allows businesses to create scalable online stores and sell their products. This tutorial will provide detailed steps on how to deploy your Shopify app on Flightcontrol.
Prerequisites
You’ll need the following before you begin:
- A Shopify app to deploy
- A Flightcontrol account - Create an account
- A Git repository (public or private) with the Shopify app
- An AWS account - Create an account
Retrieve Environment Variables
Web apps developed using Shopify require environment variables for configuration purposes. You need to retrieve these variables and set them on the Flightcontrol dashboard to deploy your app successfully. Follow the steps below to obtain these variables:
- Navigate to your app directory by running:
cd your-shopify-app- Run the following command on your terminal to retrieve your environment variables:
npm run shopify app env show- Take note of the
SCOPES,SHOPIFY_API_KEY, and theSHOPIFY_API_SECRETvalues. These are the variables you will set on your Flightcontrol Dashboard.
Add the following line to your Dockerfile, underneath the existing line for the SHOPIFY_API_KEY
ENV HOST=$FC_URLAdd a Health Check Path Locally
A health path is a specific endpoint used to monitor the status of your Shopify app. It is used by load balancers, monitoring systems, or container orchestration tools to ensure your Shopify app is running and functioning correctly.
Configure your health check path by adding this block of code to your index.js file
app.get("/healthz", (req, res) => {
res.status(200).send()
})Configuration Options
Flightcontrol provides two options to deploy your Shopify app:
- Upload your Shopify app to GitHub
- Connect your project using GitHub
- Select a GUI config type
- Select your environment
- Add a service
- Configure the following settings in the service
- Build System:
- Build Type: Custom Dockerfile
- Port: 8081
- Health Check Path: /healthz
- Add an AWS region
8. Set your
SCOPES,SHOPIFY_API_KEY, andSHOPIFY_API_SECRETenvironment variables 9. Click “Create Project” and complete any required steps (like linking your AWS account).
When your deployment
Update URLs in the Partner Dashboard
Once your application has been deployed, it is necessary to update the URLs in your app settings so that the app can be tested and used. Update the following settings to point to your hosted app:
- App URL: The base URL of your app. The app URL should match your
HOSTenvironment variable. - Allowed redirection URL(s): The callback URL for your app. This is the same as the app URL, with /api/auth/callback appended.
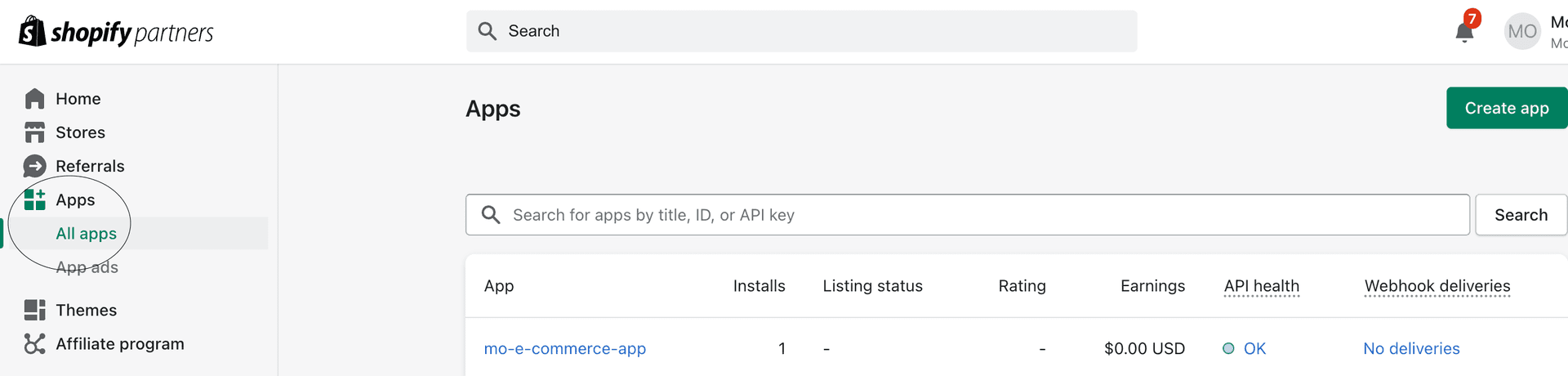
- From the Partner Dashboard, go to Apps.

- Select the app that you deployed to Flightcontrol.
- On the App setup page, in the URLs section, update the App URL and Allowed redirection URL(s) settings. This is an example of Flightcontrol’s URL after deploying your Shopify app:

| Hosting provider | App URL | Allowed redirection URLs |
|---|---|---|
| Flightcontrol | https://my-app.flightcontrol.dev | https://my-app.flightcontrol.dev/api/auth/callback |
Test the app
After you update your app URLs in the Partner Dashboard, you can test the app in a development store to make sure it’s configured correctly.
In the Partner Dashboard, go to your app’s Overview page. In the Test your app section, click Select store and then choose a store to test the app.

Conclusion
In this tutorial, you deployed a Shopify app using the Flightcontrol Dashboard or flightcontrol.json file. You also updated your app URL to match your Host name and tested out the app.