Flightcontrol Build Types
When you create a service with Flightcontrol, you need to choose a build type to use. Currently, Flightcontrol supports these types:
- Nixpacks - this is the default
- Custom Dockerfile
- Pulling from an Image Registry
- From Another Service (In the Same Environment)
The last type, “From Another Service”, is only available in the flightcontrol.json configuration file. It’s not available in the Dashboard.
Nixpacks
Nixpacks are a modern build pack technology that automatically detects what type of application you have. The build pack then selects a provider (such as Ruby or Python) and the appropriate commands to build, install, and start your application. Nixpacks uses these commands to build a Docker image for deployment.
Nixpacks are the preferred way to build and deploy applications with Flightcontrol. We’ve found that most users have faster build times, and smaller image sizes with Nixpacks than with custom Dockerfiles.
In addition to the automatic detection, you can specify exactly which commands you want to use. You can also customize which software is installed inside the image. For instance, you may have a project that uses ffmpeg with Python, so you need to add the ffmpeg package to the Docker image that the Nixpacks Python provider creates.
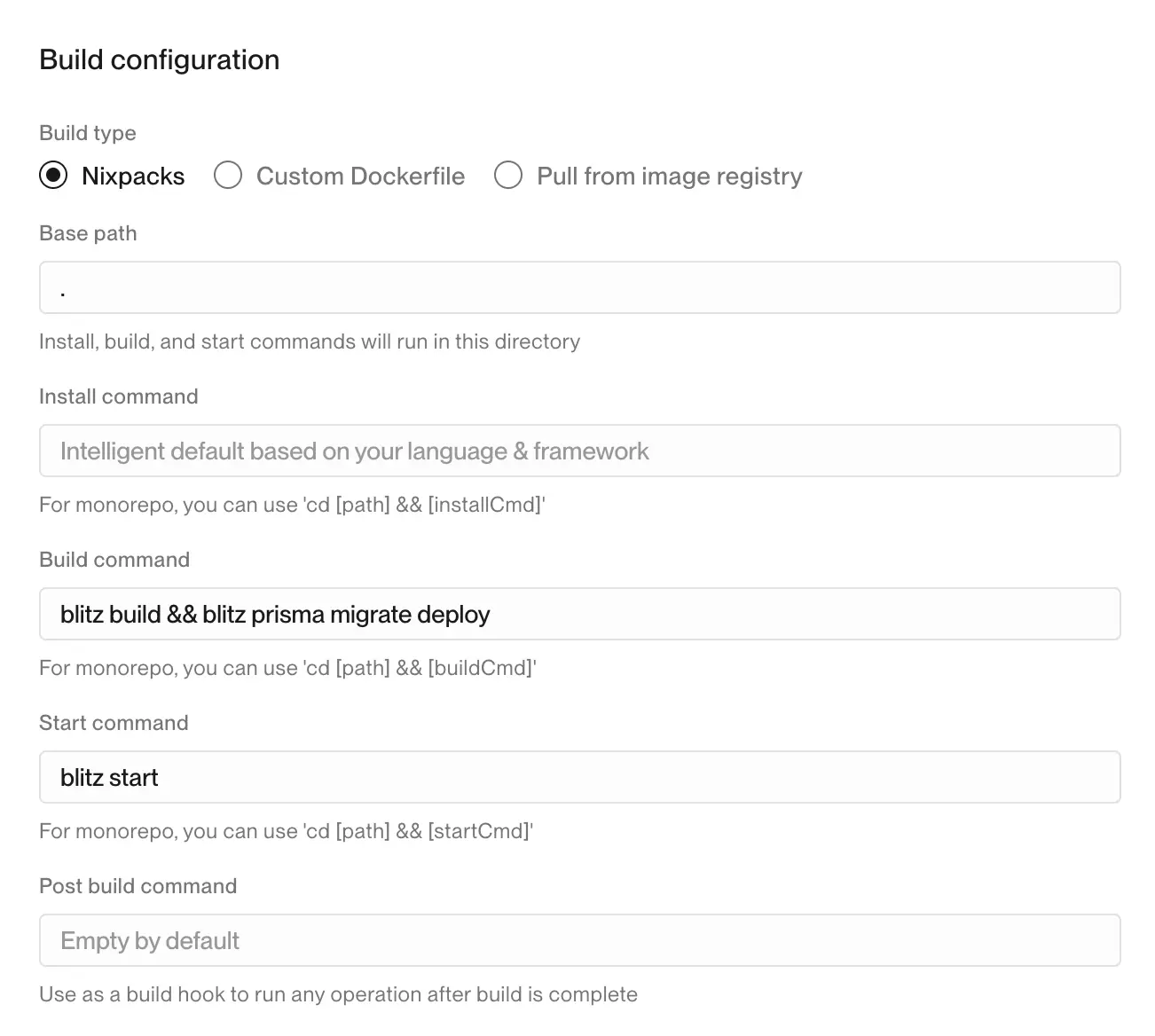
Within the Flightcontrol dashboard, choose the Nixpacks build type to show these customization options.

With flightcontrol.json for configuration, you could add the buildType attribute to one of your Flightcontrol services. With custom install, build and start commands, the service would look something like this:
"services": [
{
"id": "web-server",
"name": "Web Server",
"type": "web",
"target": {
"type": "fargate"
},
"buildType": "nixpacks",
"ci": {
"type": "ec2"
},
"installCommand": "npm run custom-install",
"buildCommand": "npm run build-server",
"startCommand": "npm run start-server"
}
]Your project may not use the root directory as the base path for running those install, build, and run commands, so you can also set the basePath attribute to specify a different directory. For instance, you might have a server directory that contains the package.json file for your Node.js application.
"services": [
{
"id": "web-server",
"name": "Web Server",
"type": "web",
"target": {
"type": "fargate"
},
"buildType": "nixpacks",
"ci": {
"type": "ec2"
},
"basePath": "./server",
"installCommand": "npm run custom-install",
"buildCommand": "npm run build-server",
"startCommand": "npm run start-server"
}
]Ideally, Nixpacks will work out of the box with no configuration for your application, but if you do need customizations you do have that capability.
In particular, if you need to add new software, you can add Nix or Apt packages with a nixpacks.toml file.
Custom Dockerfile
Another common way to deploy applications is with a Dockerfile. If your team already uses Docker, you can use the same Dockerfile to build your application for Flightcontrol.
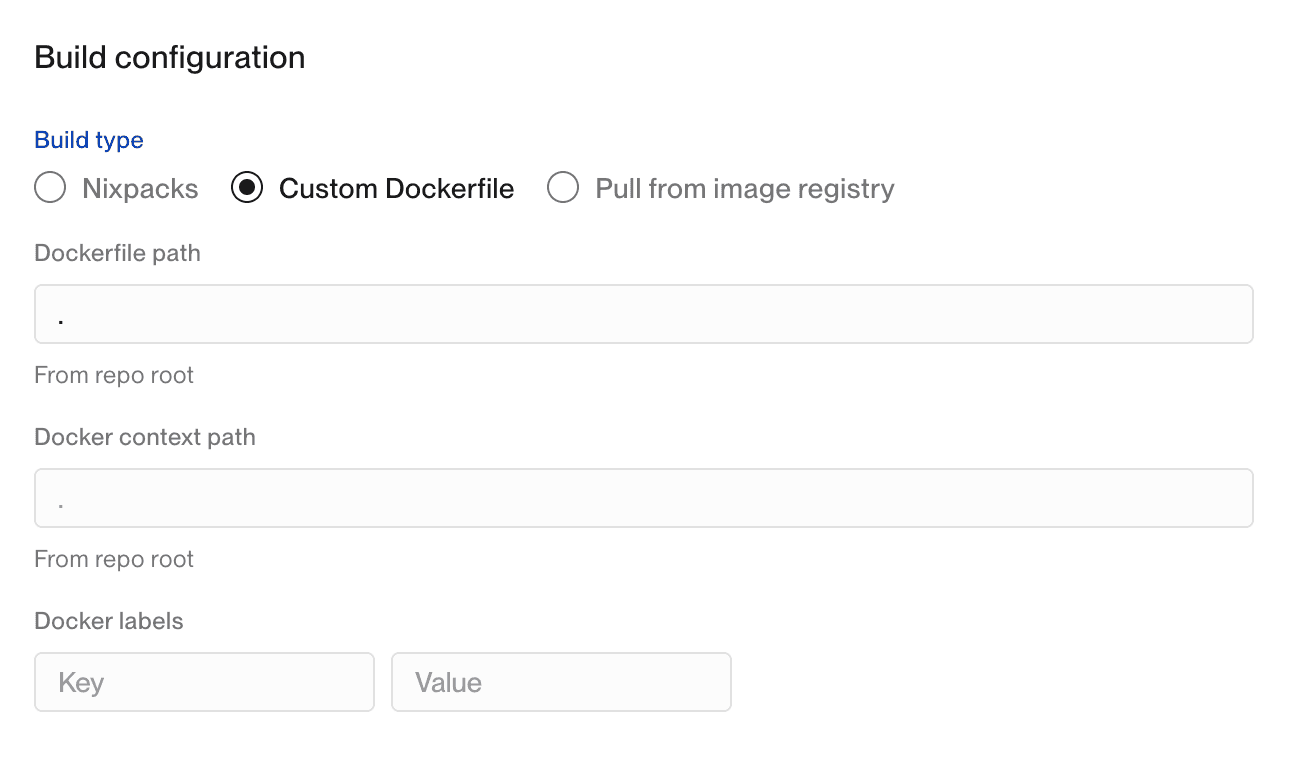
In the Flightcontrol Dashboard, change the Build Type for a Web Server or Worker service to Custom Dockerfile. If you need to change the path to the Dockerfile or the context path, you can do that for each service.

An example Docker flightcontrol.json configuration would look like:
"services": [
{
"id": "web-server",
"name": "Web Server",
"type": "web",
"target": {
"type": "fargate"
},
"buildType": "docker",
"ci": {
"type": "ec2"
},
"dockerfilePath": "Dockerfile",
"dockerContext": ".",
"injectEnvVariablesInDockerfile": true
}
]Try your project out locally on Docker, and then deploy with the same Dockerfile to Flightcontrol. If you’re using Docker Compose, you can split your project up into separate services on Flightcontrol. Flightcontrol does not support using docker-compose.yml files, but you can use the same Dockerfile for each service.
Pulling from an Image Registry
Flightcontrol works well with existing build pipelines and continuous integration (CI) tools. If your build tools push Open Container Image (OCI) images to an image registry, we can pull from those registries for deployment.
You need to set up an image registry with Flightcontrol - we support two different types:
- Docker Hub
- Amazon Elastic Container Registry (ECR)
To learn more about Deploying with Pre-built Container Images, visit our guide for an in-depth explanation.
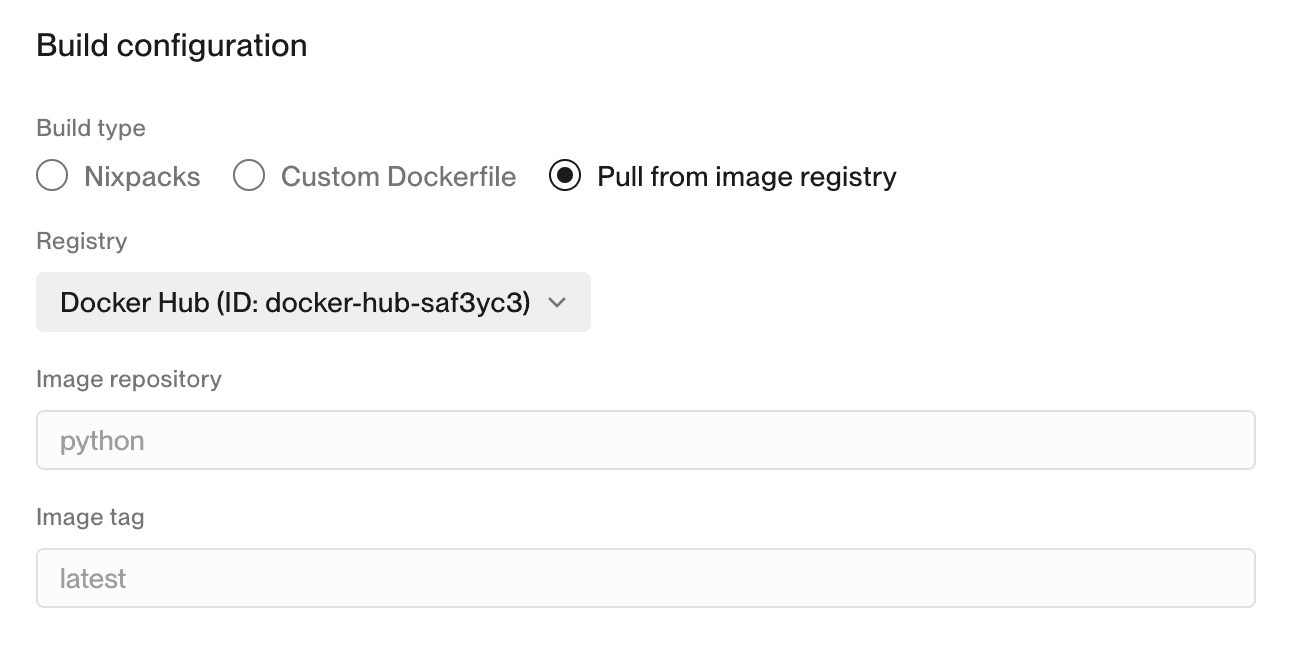
In the Dashboard, the configuration looks like:

For flightcontrol.json configuration, you’ll have something similar to:
"services": [
{
"id": "web-server",
"name": "Web Server",
"type": "web",
"target": {
"type": "fargate"
},
"buildType": "fromRepository",
"ci": {
"type": "ec2"
}
}
]You will need to specify a repository and an image tag.
From Another Service (In the Same Environment)
The flightcontrol.json syntax also supports pulling in a build from another service in the same environment.
This allows you to build a single image and use it multiple times. You can override the start command and add service specific environment variables.
One use case for this approach is to support single-tenant architecture where you want to build once, and deploy dedicated servers for each user.
"services": [
{
"id": "web-server",
"name": "Web Server",
"type": "web",
"target": {
"type": "fargate"
},
"buildType": "nixpacks",
"ci": {
"type": "ec2"
},
[...]
},
{
"id": "chicago-store",
"name": "Chicago Store",
"type": "web",
"target": {"type": "fargate"},
"buildType": "fromService",
"ci": {
"type": "ec2"
},
"containerImage": {
"fromService": "web-server"
},
[...]
}
{
"id": "london-store",
"name": "London Store",
"type": "web",
"target": {"type": "fargate"},
"buildType": "fromService",
"ci": {
"type": "ec2"
},
"containerImage": {
"fromService": "web-server"
},
[...]
}
]Next Steps
For more detailed information about configuring your Flightcontrol services, see the guides on Configuring with the Dashboard or Configuring with Code.